
筆者目前任職於 Yahoo ,粉絲團:《Hey, 軟體知識沒有你想得那麼難》 | 線上課程:《經典駭客攻擊教程:給每個人的網站安全入門》
最近看到一篇有趣的文章: The inception bar: a new phishing method ,面對釣魚網站,難道現在連網址列的內容也不可信了嗎?
本篇文章將會說明這種新的攻擊手法,並且一併介紹相關網站安全的知識 Picture-in-picture attacks 以及 The Line of Death,最後提出自己的一些想法做為總結。
網址列被偽裝?怎麼回事?
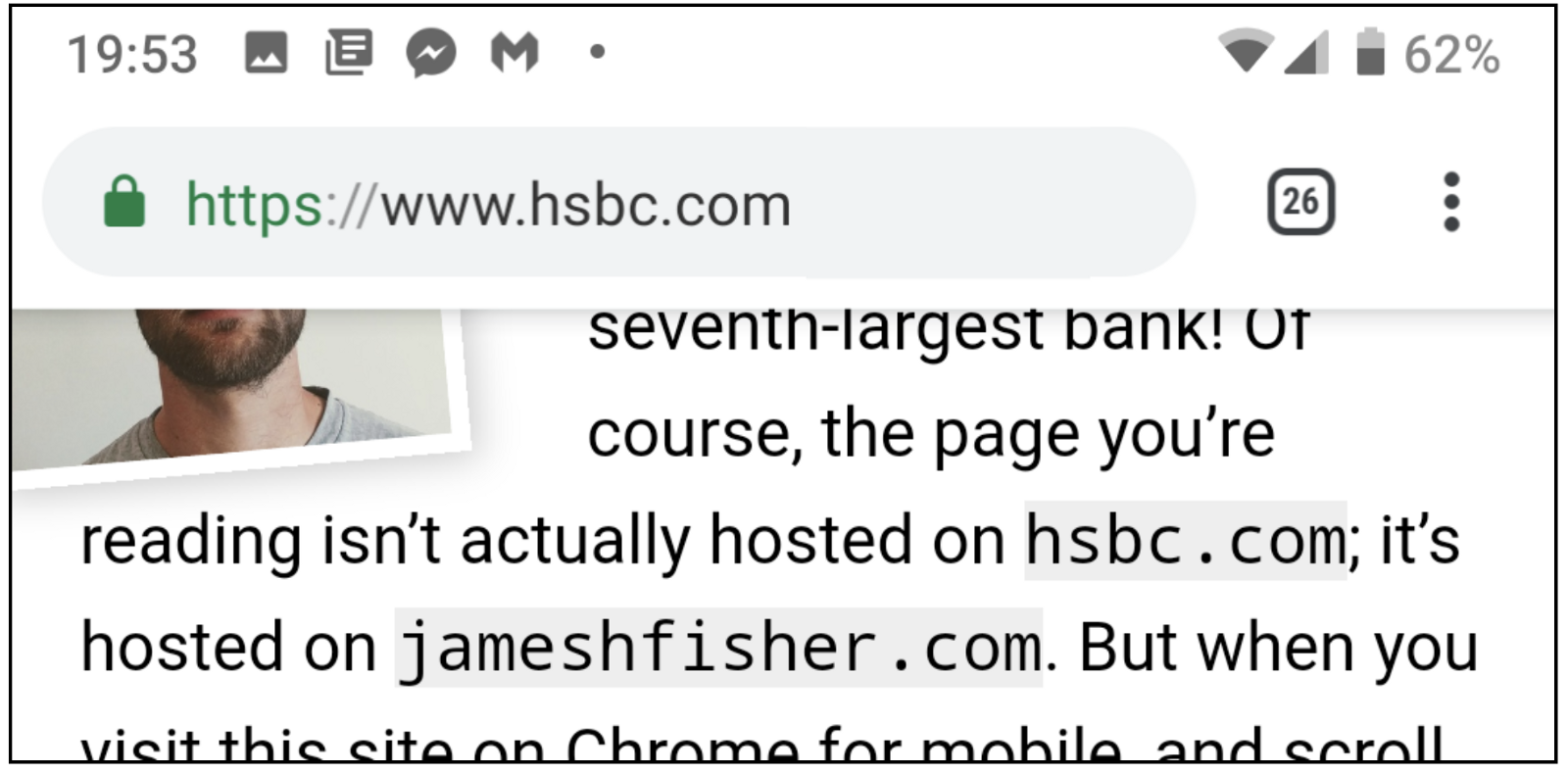
簡單來說,原文作者利用 Chrome 瀏覽器在手機顯示網頁時,利用自動隱藏網址列的特性做了一個假的網址列來欺騙網站使用者,讓使用者以為自己正在瀏覽 hsbc.com底下的網頁 ,但其實使用者是在一個釣魚網站jameshfiser.com裡面,效果如下圖所示。

透過這種方式,不知情的使用者可能就會以為自己在hsbc.com(銀行網站),而將自己的銀行機密資料誤傳送給惡意網站了。
駭客是怎麼做到偽造網址列的?
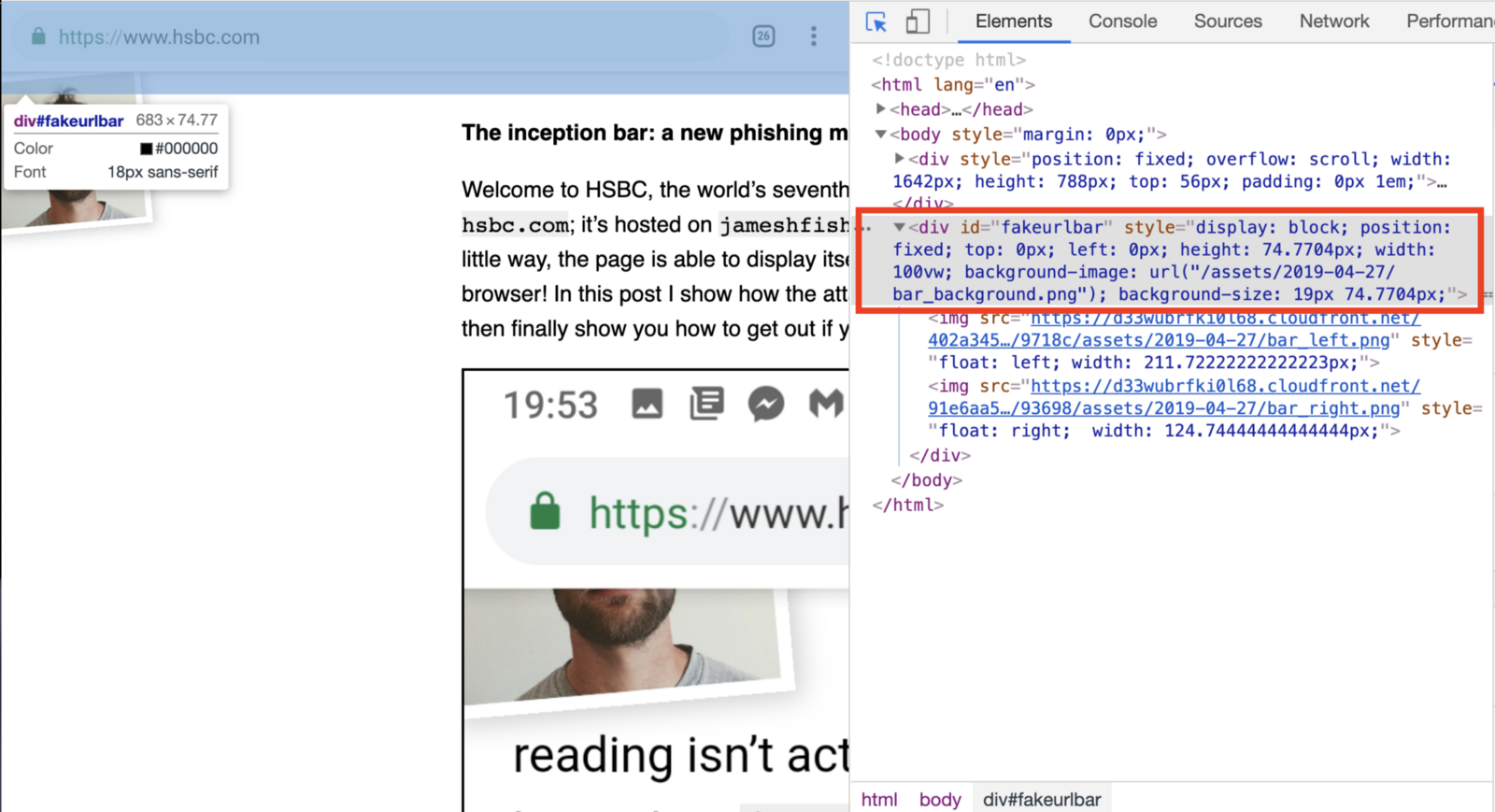
其實實作並不複雜,在原文作者的 demo 網站裡面,我們可以直接用 Chorme 開發者工具看到作者實作這個假網址列的方式,如下圖所示:

「假網址列」是一個 id 為 `fakeurlbar` 的 div 元素,並將 CSS 設定為 position: fixed 方式,將它固定在最上方,如上圖紅色匡起來的部分所示。
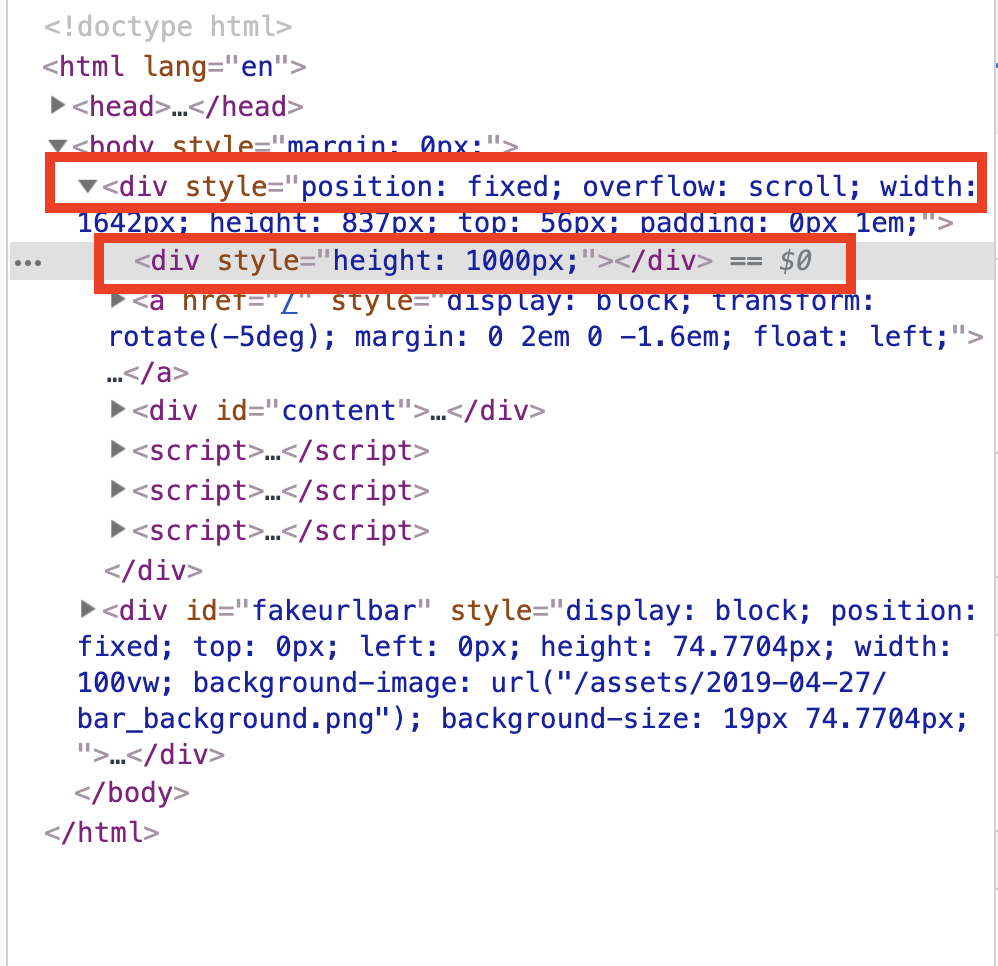
此外,再透過在 body 底下自己新做一個 div ,設定為 overflow: scroll,並在這個 div 裡面放一個 1000 px 高度的元素,當使用者 scroll 的時候,其實只是在這個這個 div 裡面做 scroll ,並不是在 body 裡面做 scroll,作者將這個做法稱為 scroll jail。

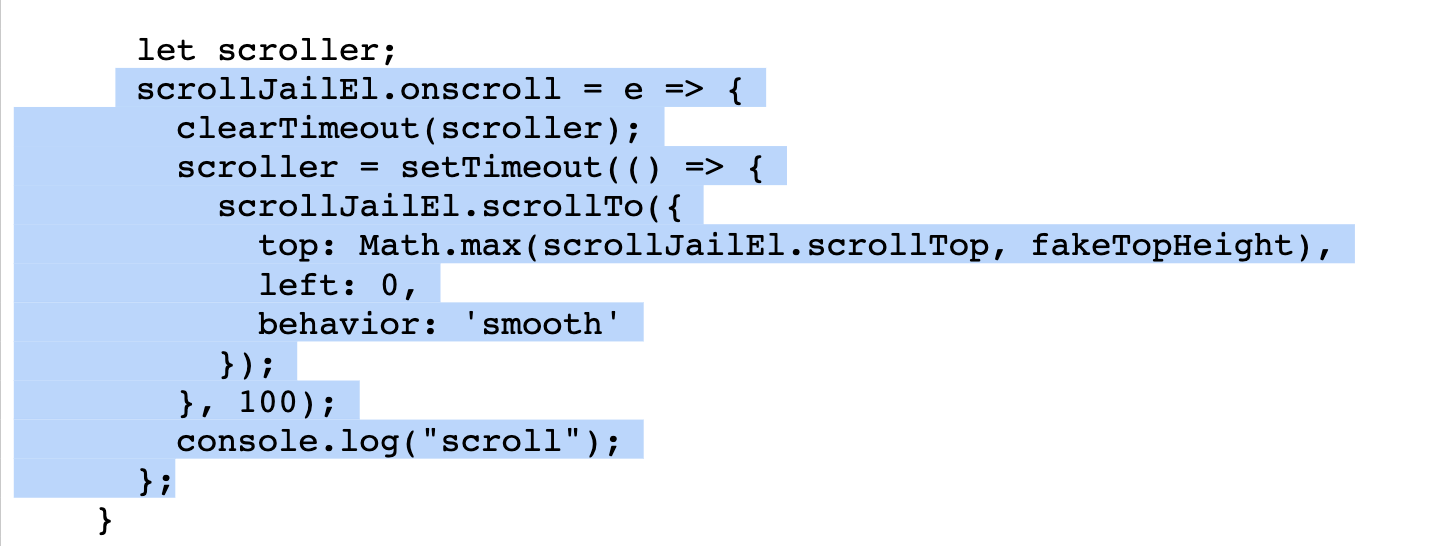
為了避免使用者 scroll 滑到最上方,看到「真的」網址列,發現自己是在一個釣魚網站jameshfiser.com裡面,讓駭客的「假網址列」伎倆被揭穿,作者使用 JavaScript 程式碼透過 onscroll 這個函式,來控制使用者的 scroll 位置,讓使用者永遠無法滑到最上方,以下節錄一小段程式碼,有興趣的朋友可以直接檢視 Demo 網站的程式碼。

圖中圖 ? Picture-In-Picture Attacks
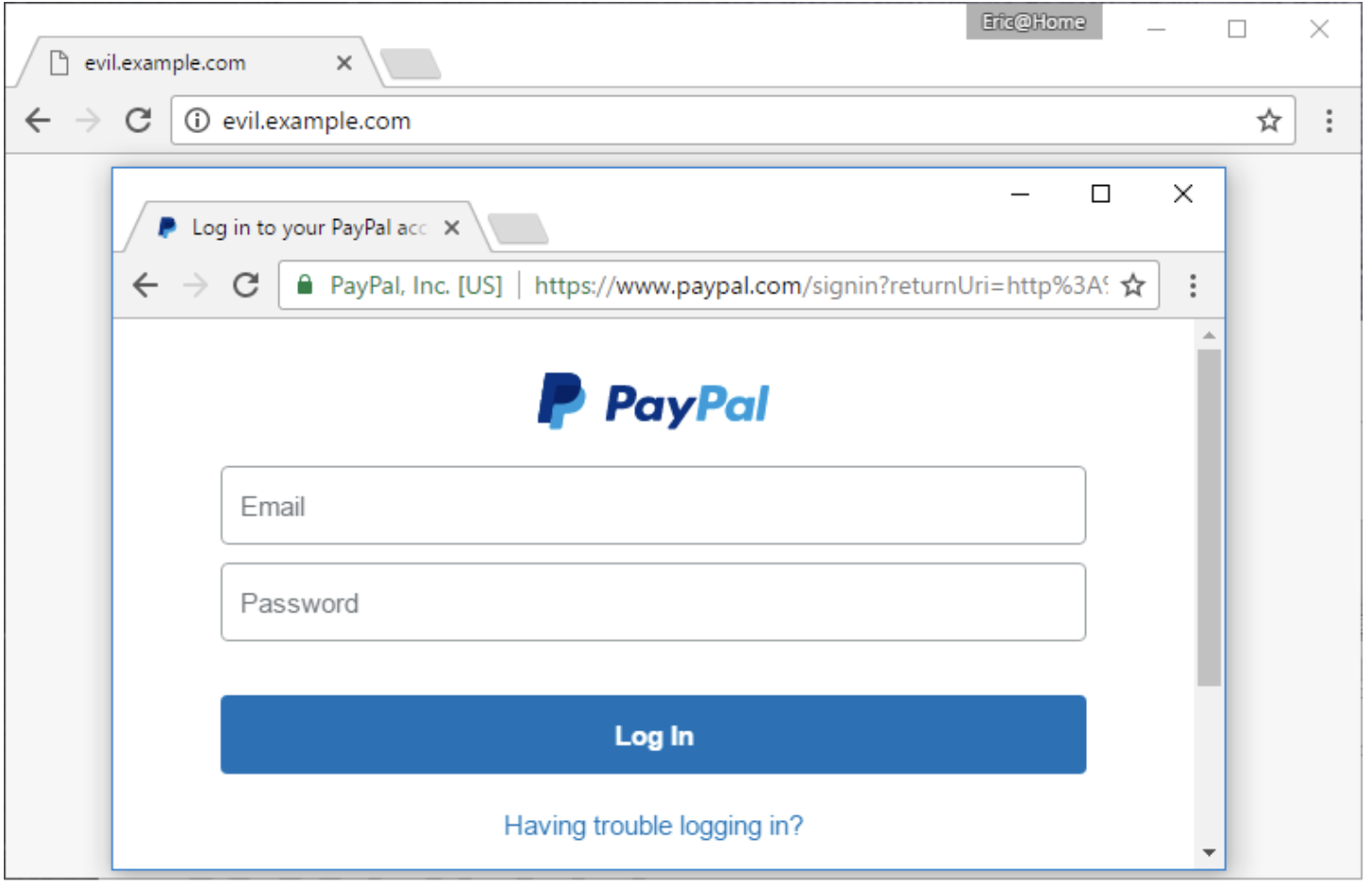
對於網站安全比較熟悉的朋友可能會發現,這種攻擊思路不就是 Picture-in-picture attacks 的變種嗎?我們透過下面這一張圖,來說明什麼是 Picture-in-picture attacks:

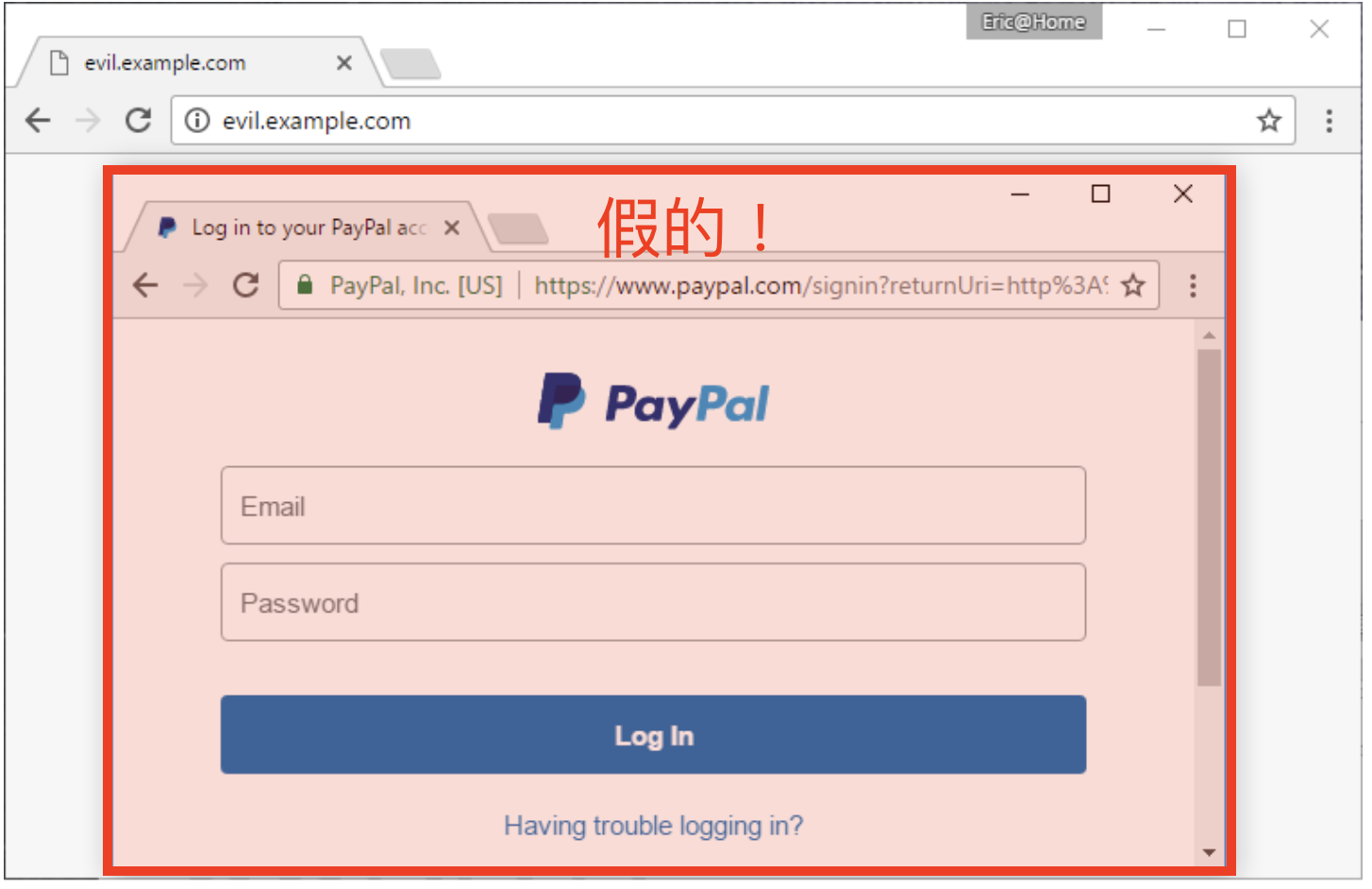
乍看之下,這是一個瀏覽器裡面,有另一個視窗,裡面是 Paypal 網站的登入畫面,網址是www.paypal.com,但實際上,這是一個釣魚網站!evil.example.com這個網站「內容」做得跟新視窗網頁「長得很像」,下圖紅色標示的部分,即是駭客製作的假內容,網址列其實是「一張圖」假冒的,是假的網址列!因此這類攻擊被稱為 Picture-in-picture attacks:

為什麼駭客喜歡偽造網址列?
駭客之所以會想要偽造網址列,是因為一般來說:使用者會傾向相信網址列上的資訊
如果網址看起來是在「正常」的網址,例如:www.paypal.com,使用者就會相信這個網站就是www.paypal.com。駭客透過偽造網址列,就有可能欺騙到使用者,達到駭客釣魚的目的。
駭客的攻擊思路,會傾向去「偽造」使用者會去「相信」的資訊。有句俗話說:「能騙到你的人,都是你相信的人」,在網站安全的世界也是一樣,使用者「相信」的資訊,駭客就會刻意去偽造來騙你,因此就有些人提出一個概念叫做「The Line of Death」,企圖來避免這個問題。
死亡之線 ? The Line of Death
簡單來說,就是在瀏覽網頁的時候,會有一個隱形的界線,來劃分哪些區塊的資訊「可以相信」,而哪些區塊的資訊「不可相信」。那條隱形的界線就是俗稱的「死亡之線 The Line of Death」,跨過了那條線的區塊可能都有害,應該被視為「死亡禁區」。
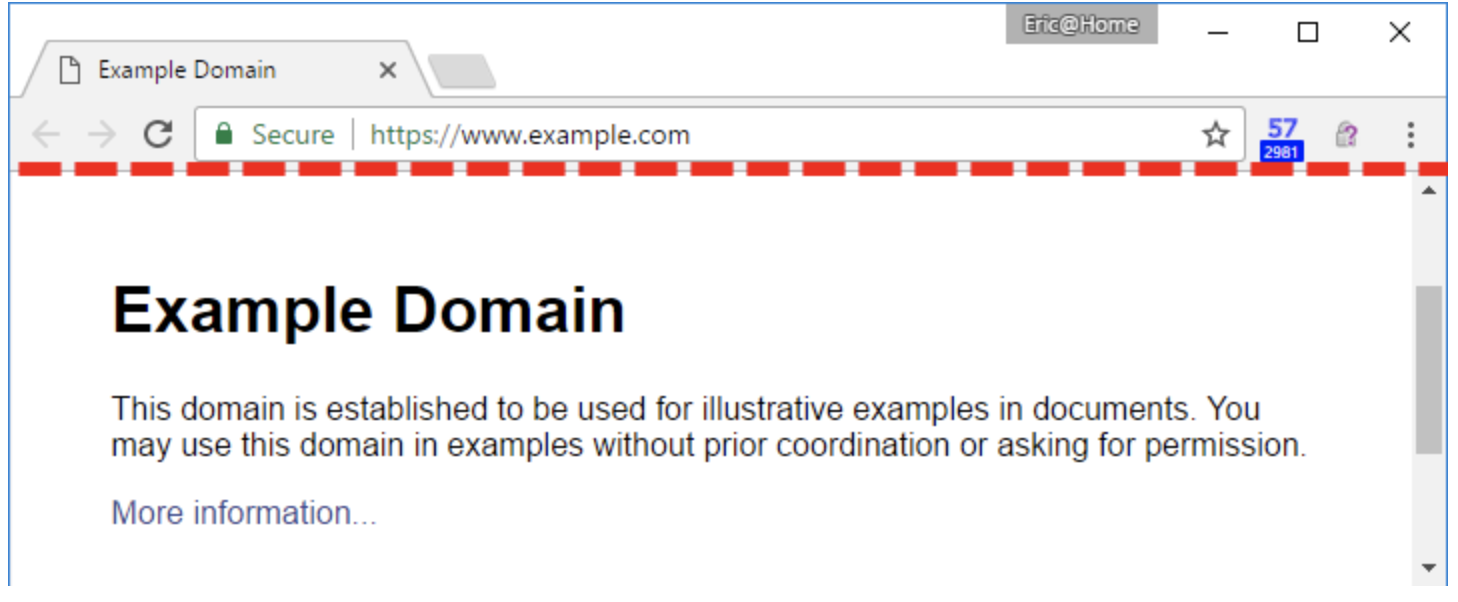
對於一般人來說,死亡之線是在下圖標示紅線的位置,紅線以上的網址列「可以相信」,紅線以下的網站內容「不可相信」,因為網站內容可能會是偽造的,例如說可能有釣魚網站假扮成 Yahoo 的登入介面,來騙取你的帳號密碼。

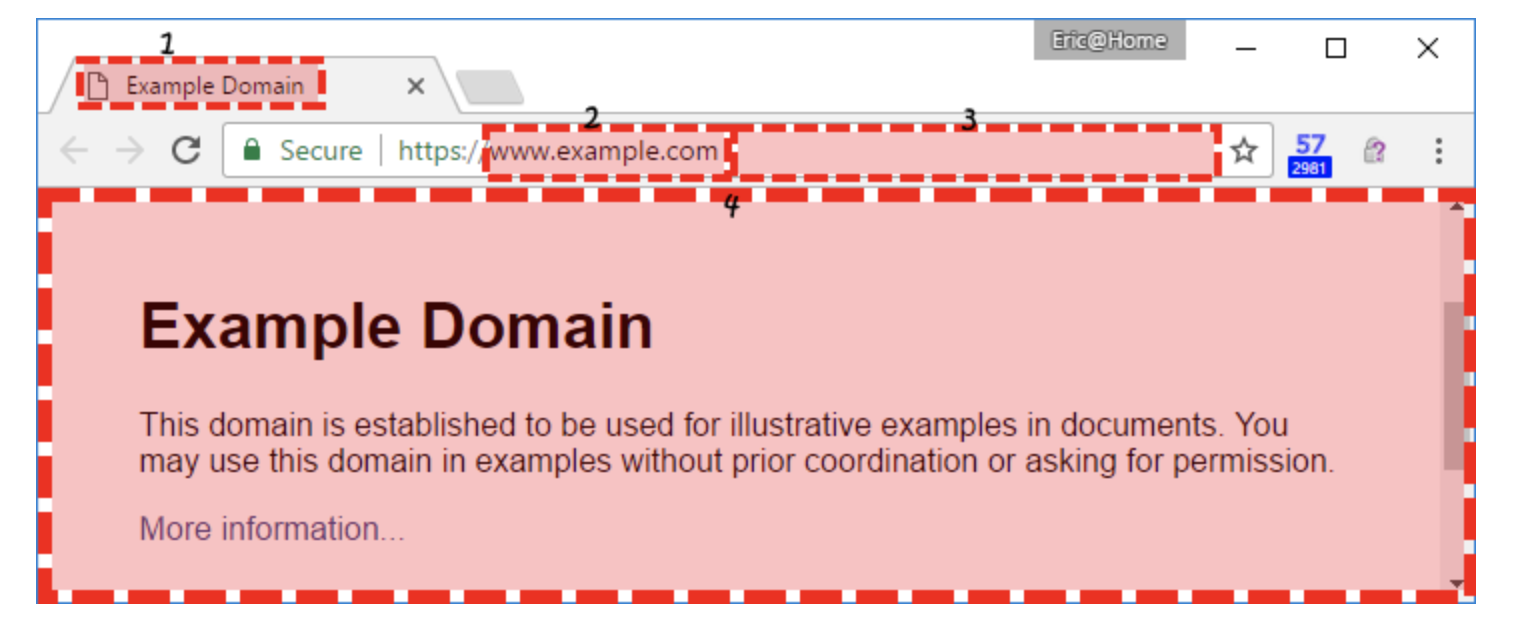
然而,真正的情況是,下圖標示紅色的部分都有可能是「不可相信」的,舉下圖的例子來說,在瀏覽器頁籤上的資訊Example Domain字樣是網站可以自訂的,而在網址列上的網址,駭客可以取一個「很像真的」的網域名,例如:yahoo-accounts.com來欺騙你。

此外,隨著各種聯網方式的興起,以及重視「使用者體驗」的瀏覽方式,我們愈來愈難判斷我們瀏覽的網頁是不是「釣魚網頁」,舉例來說,我們今天介紹的新釣魚方式,就是因為在行動裝置上隱藏了網址列等資訊,直接呈現網站內容,所衍生的攻擊手法。未來,若是有更多「全螢幕」的瀏覽體驗,或是甚至 AR 或是 VR 等更酷炫的瀏覽網頁方式,在這種情況之下,我們的 The Line of Death 又該怎麼定義呢?這是一個值得思考的問題。
小結
新的駭客手法總是令人防不勝防,但其背後的思路是值得我們探討與學習的,我根據以上介紹的內容,做個小結:
• 駭客傾向於偽造使用者相信的資訊,例如:網址列。因為「能騙到你的人,都是你相信的人」。
• 不管是以前的 Picture-In-Picture Attacks 或是今天介紹的釣魚手法,其思路都是跨過約定俗成的 The Line of Death ,達到欺騙使用者的目的。
• 隨著各種聯網方式的興起,瀏覽體驗的演變,我們愈來愈難去抓到網頁瀏覽時的 The Line of Death 。
• 面對這種瀏覽器行為造成的問題,使用者端很難防範,只能盡量不要點擊陌生人給你的網址,此外,對於有些敏感的網路操作,例如:登入銀行帳戶,盡量從自己儲存網頁的書籤前往,來避免被釣魚攻擊的機率
以上便是我對這種新釣魚手法的介紹,以及一些看法,希望對大家有幫助 :)

