每年的網路設計趨勢我們都希望能夠融入我們夢想中的科幻,但經過統計整理出來的2021年預測卻恰恰相反。
2021年的網頁設計趨勢似乎有著共同的主題:現在的網頁設計師追求的不是高科技的幻想,而是尋求現實應用的新高度。讓現有的技術更廣泛的運用。以下整理的幾個在2021年讓網頁更實用的設計趨勢:
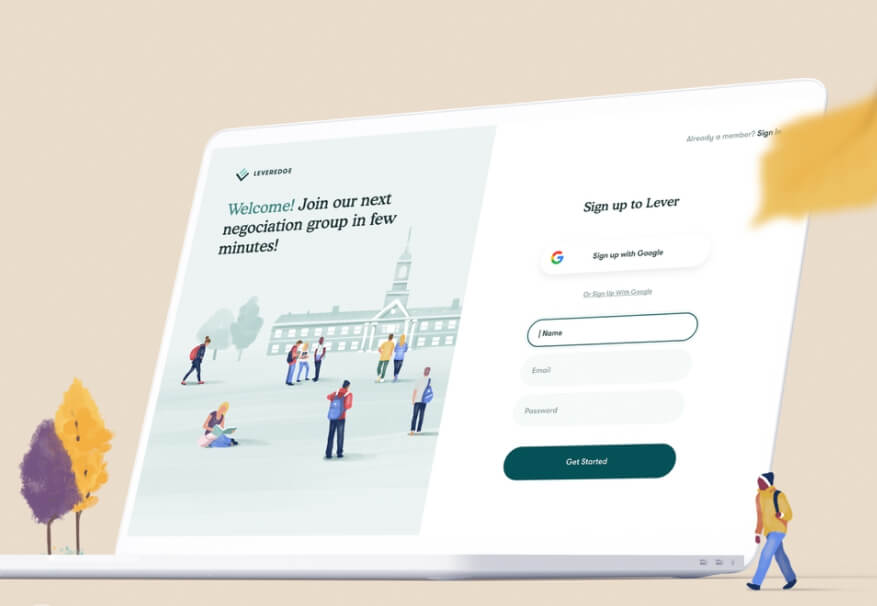
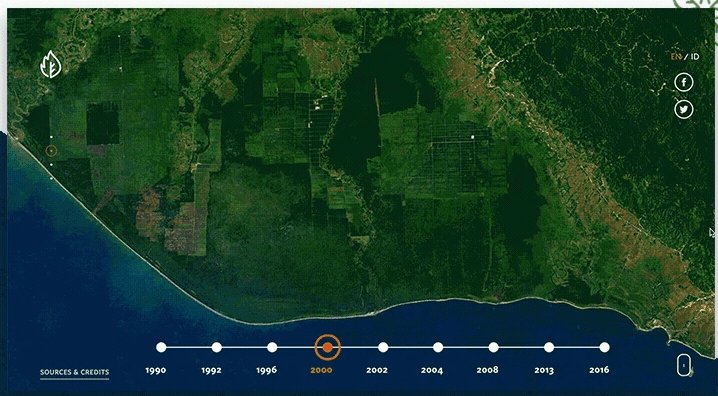
1. 網站視差動畫(Parallax animation)

圖片來源:Pinch Studio
從微動畫到視差動畫,我們發現網站的微動畫設計越來越普及。一直到2021年網頁動畫將拆解出更多網站元素,利用多圖層到背景視差的特性,讓畫面的呈現越來越有層次感。
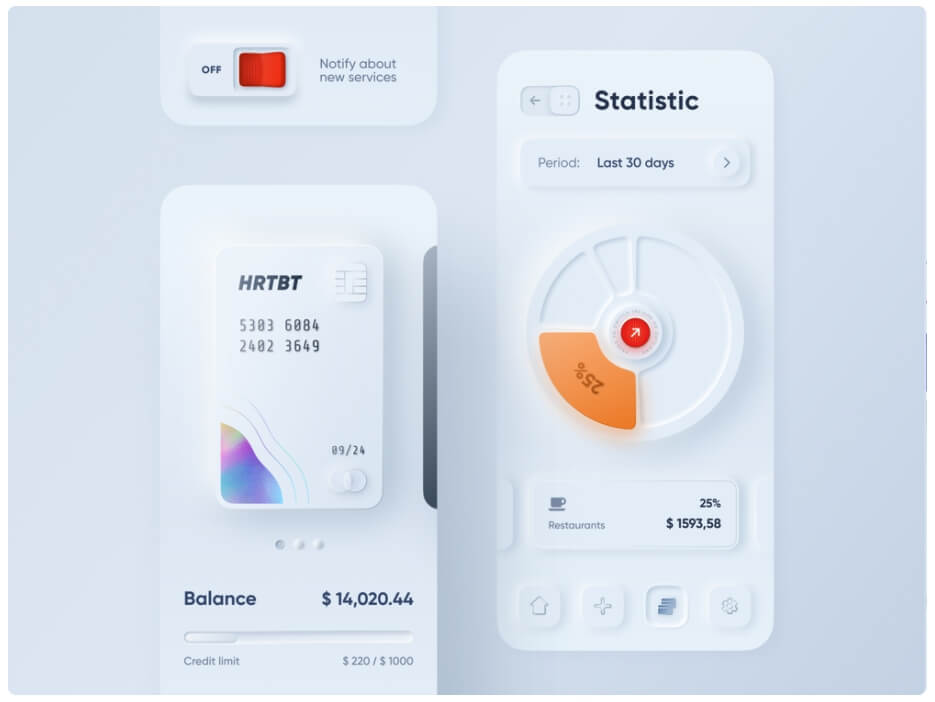
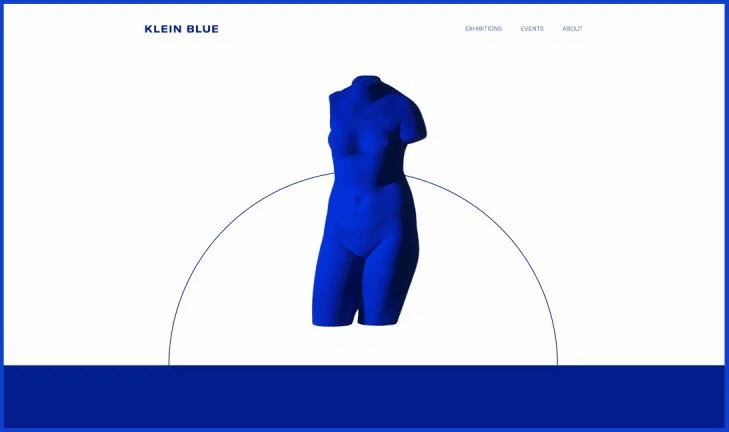
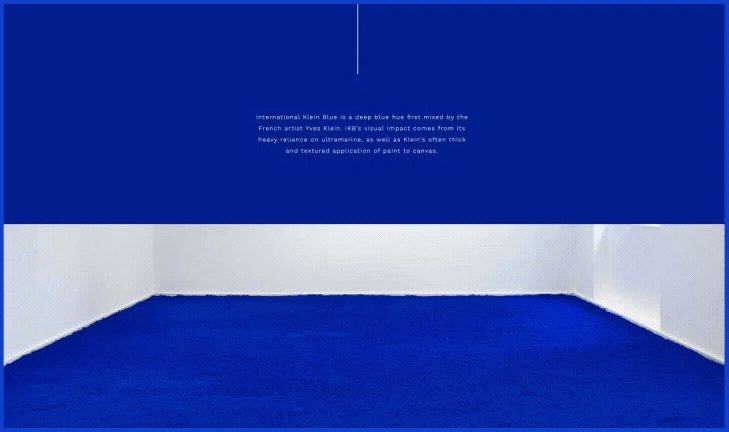
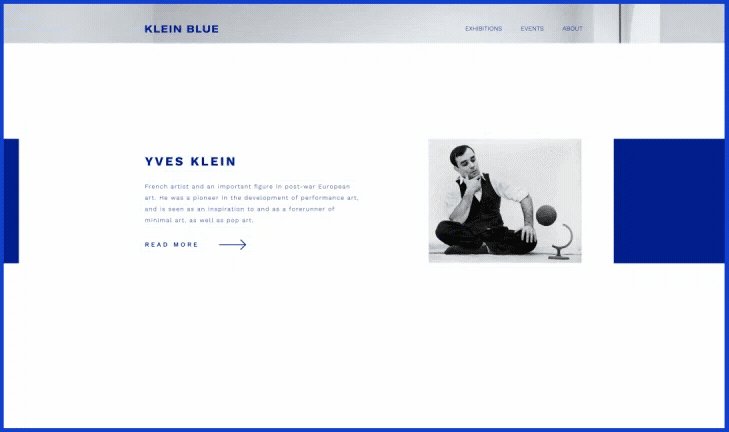
2. 擬態化設計(Neumorphism)
Neumorphism 是由「New Skeuomorphism」組合的新名詞,也就是新型態的擬物化風格設計,中文稱作新擬態、同化,也有設計師稱其為 Soft UI(軟UI)。擬態化設計起源於2019年11月5日,來自烏克蘭的設計師 Alexander Plyuto 在Dribbble和Instagram上發布了下圖作品。

圖片來源:Alexander Plyuto Dribbble
圖片中透過燈光的原理,替圖形加上高光和陰影,類似於浮雕的效果,賦予元件真實和立體感。經過2020年一整年的發酵,2021年設計上有機會將擬態化成為全新設計風格。這種趨勢有很大的機會取代扁平式設計,此設計雖簡化了圖標和顏色,但不太逼真,讓整體更統一、更容易識別。預計在2021年的網頁設計中,將廣泛的運用在按鈕、表單。

圖片來源:99Designs ODarka
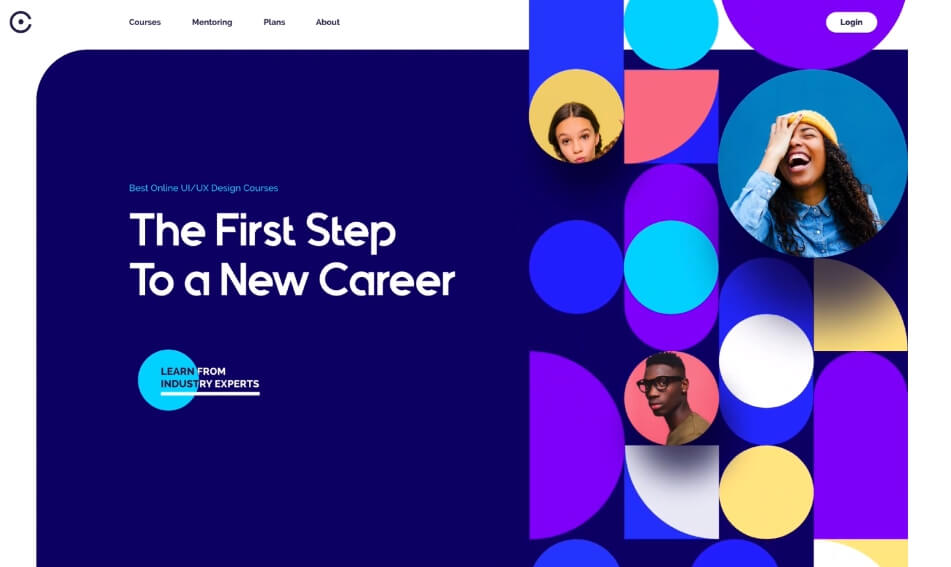
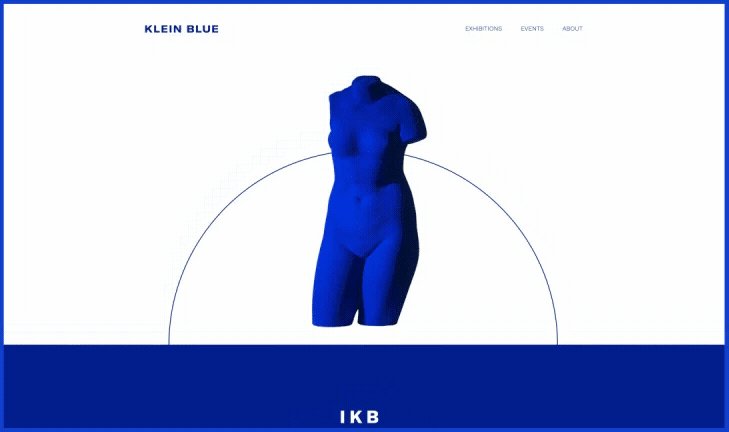
3. 抽象設計
利用抽象形狀、幾何元素(如正方形和圓形)組成或拼貼設計,給人簡單、簡約的印象。在大多數情況下,可以搭配照片加入設計中,用鮮明的顏色使其感覺精力充沛,也能傳達更多的溫度,讓網頁更能展現活力。我們相信在2021年,會有更多的網頁設計師將它們融入多元化的作品中,打造不同的氛圍。

圖片來源:kreatıva Dribbble
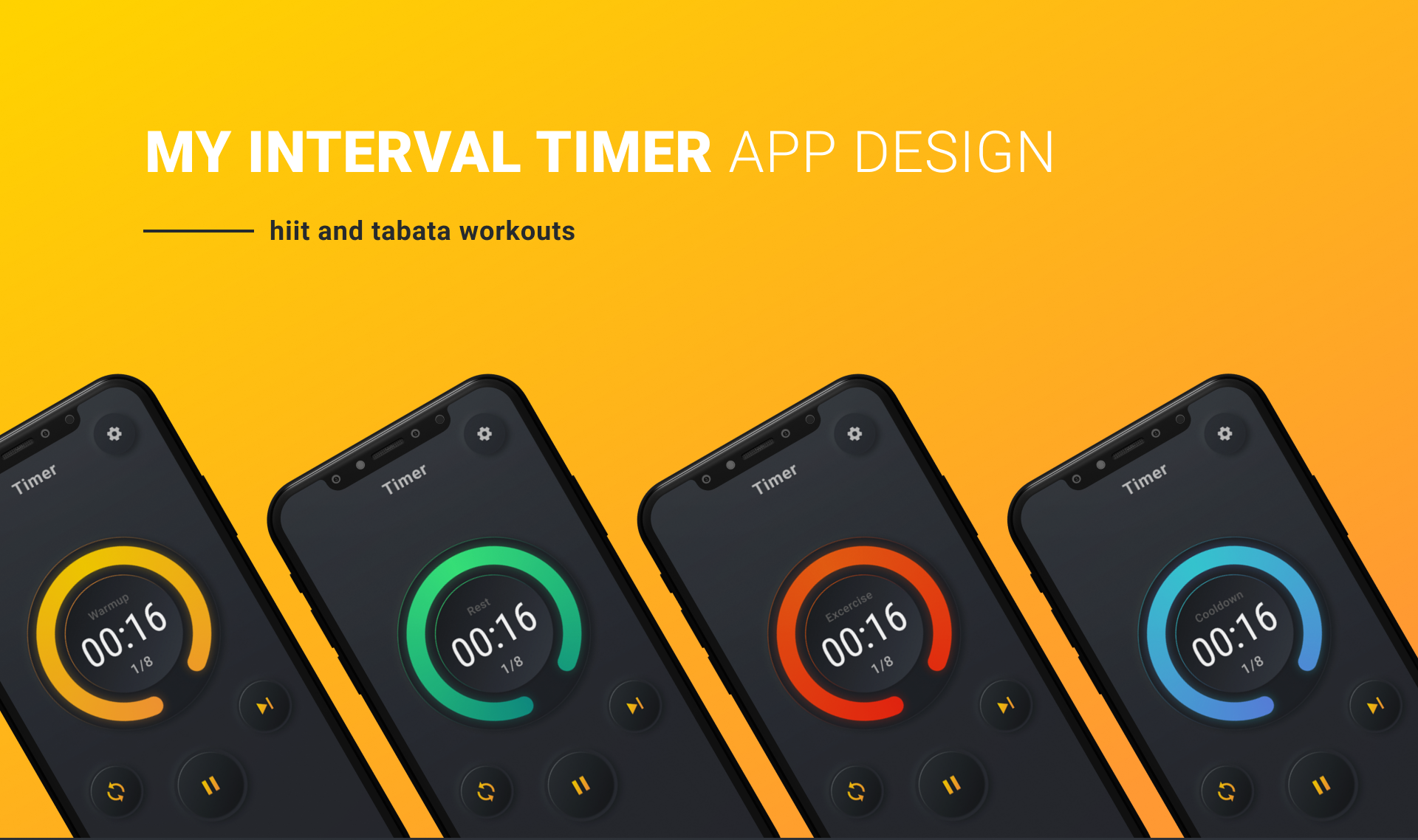
4. 舒心的顏色
由於科技產品越來越多,大多數的人把大部分時間都花在了電腦、行動裝置上。因此很多用戶會因為長時間盯著螢幕而產生視覺疲勞的情形。我們網頁設計師也一直在對於這方面探討,所以花更多的時間在配色的舒適性,而非純粹於畫面設計。

圖片來源:Davina Spriggs Dribbble
所以去年加強了黑色系的設計,讓眼睛不要因為太鮮艷而不舒服。而今年2021年,網頁設計師們在黑色系設計和與明亮感設計中拉扯中,找到了更適合的柔和配色,如健康的綠、柔和的藍、溫暖的棕或粉色。這些色系不僅使網站顏色比純黑色或純白色增添和諧感,也能讓使用者在不知不覺中,眼睛感受到平靜與放鬆。所以這一趨勢表明未來的網頁設計師可能會更關心可訪問舒適性,而不是驚艷的創新。

圖片來源:Voila Dribbble
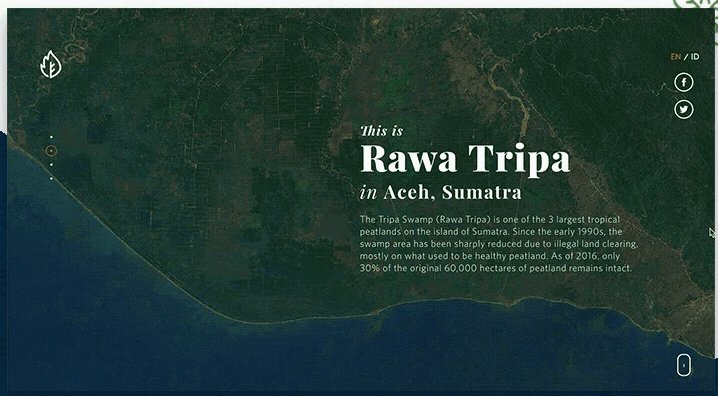
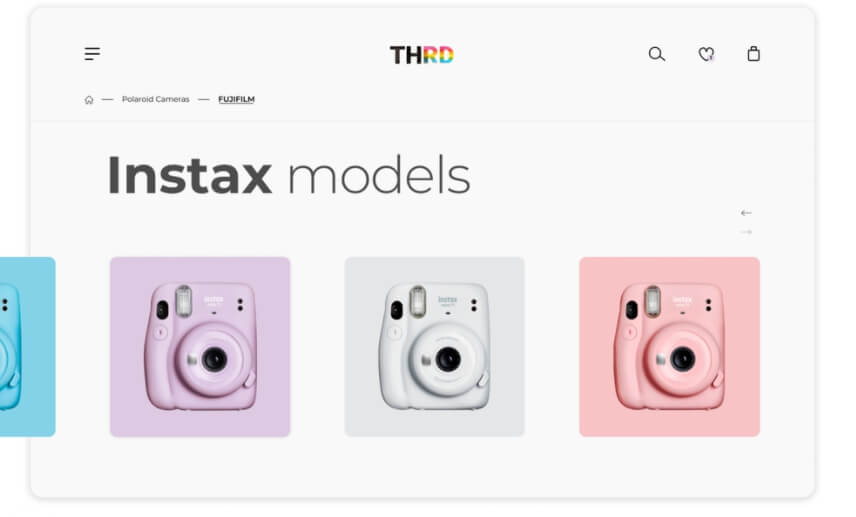
5. 更多的互動
2020年COVID-19的大流行,隨之而來各種宅在家的工作、學習,網際網路已成為一個不可或缺的一部份。虛擬會議成為社交聚會和娛樂的常態,許多實體品牌也轉向網站業務發展。網頁設計師們也為了完成了這項任務,創造了更多有意義和有衝擊力的設計。

圖片來源:SixtyTwo Dribbble
所以在2021年,網頁設計師的設計將備受重視,隨著世界度過疫情的期間,線上商務將出現更多真實及多樣化的客戶。而也因為雲端的興起,有更多互動的需求,意味著必須要設計出更多讓人好用、好看又注目的網站變得更重要。
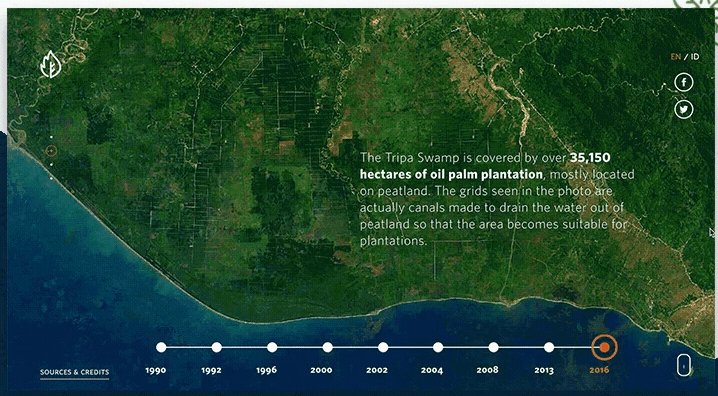
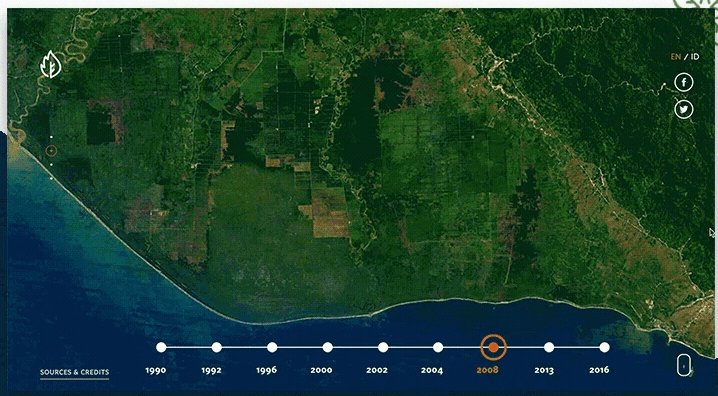
6. 滾動動畫(Scrolling transformations)
當瀏覽者滾動網頁畫面時,他們所做的不僅僅是瀏覽頁面,而是正在體驗網站帶來的感受。互動是一種參與形式,當瀏覽者感受到網站與自己互動時,他們會有更多的興趣找到網站想要留給瀏覽者的資訊。而滾動(Scrolling)是一種最能讓瀏覽者體驗到微妙互動的形式之一,因此,2021 年的網頁設計中正在增加滾動時獲得的視覺反饋。這可以讓您的網站從配色到動畫的網站過渡期中獲得一個很好的轉換的方法。

圖片來源:outer Dribbble
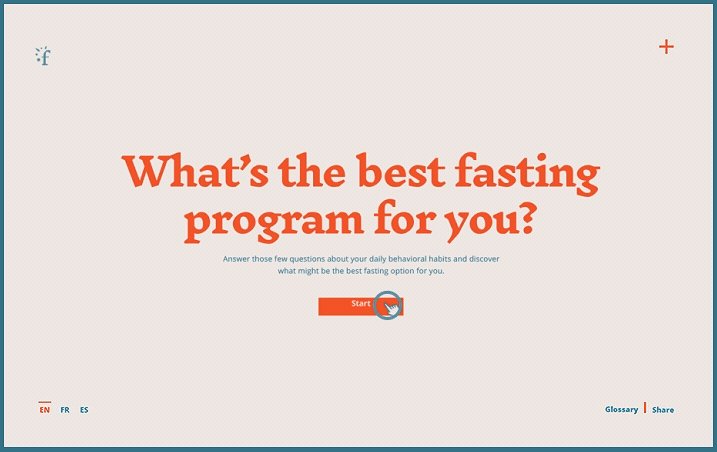
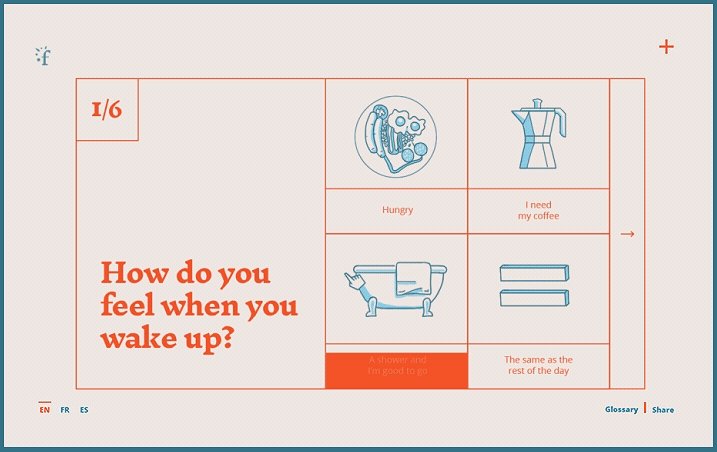
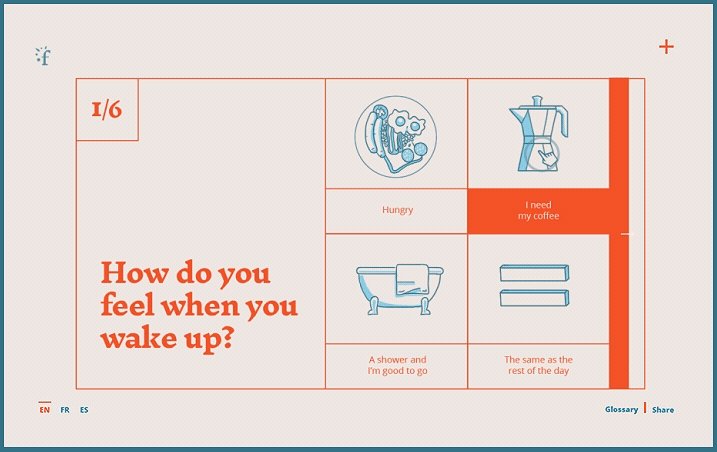
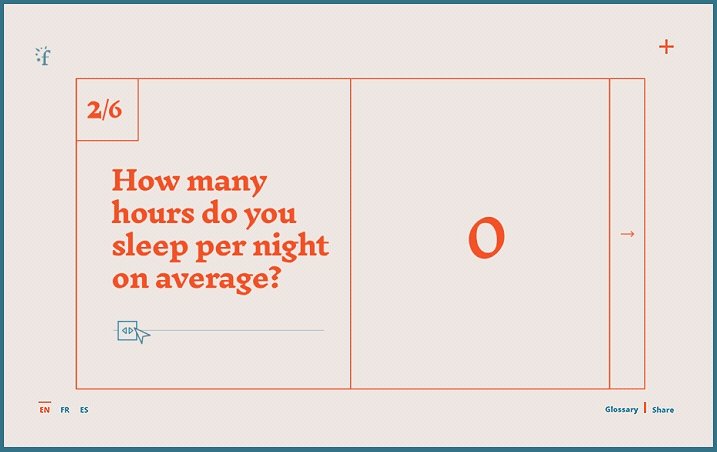
7. 瀏覽者體驗問卷
從進入網站到整個瀏覽的過程中,瀏覽者正體驗著網站給自己最直接的感覺,他會為網站甚至是品牌默默地打上分數。現在越來越多的公司會使用問卷來培養互動體驗,但這種問卷並不是讓瀏覽者自己描述完整的感覺。而是提供一些多選的答案,從中了解瀏覽者的喜好,以便巧妙地提升自己的產品。

圖片來源:Flomigo Dribbble
而在設計時要讓問卷用的像是一系列卡片並搭配動畫,讓瀏覽者在問答中也不覺得無趣。我們預計在2021年看到問卷調查會成為網頁設計的常駐功能之一。
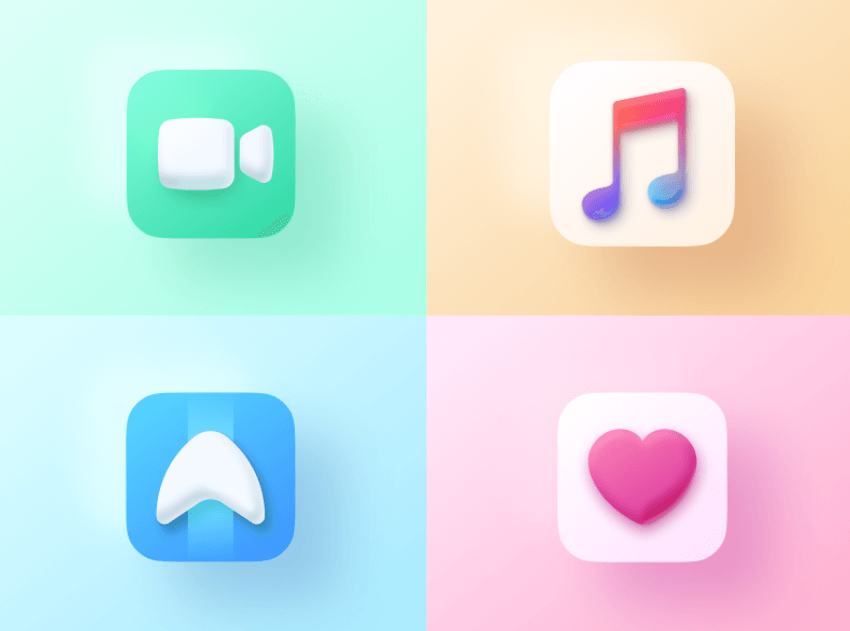
8.三維圖像色系搭配
網頁設計的色彩配置已經發展到了一個階段,而在今年的趨勢中,顏色將變得比以往更逼真。從蘋果設計中,我們可以看到顏色是十分飽和及有三維的設計感,有一種螢幕上的水果,但你卻可以從螢幕上採摘的錯覺感。

圖片來源:unfold Dribbble
這一趨勢是通過精細的陰影呈現出來的,它給過去扁平式設計多了圓潤的感覺。雖然我們預計此項設計出現在應用程式圖示頻率會最高,但網頁上也可以考慮使用2-3種顏色搭配並加上陰影和深度,讓整體網頁的色彩設計上有更多不同的感覺。

9. 優良的使用者體驗
網站功能一直是網頁設計的一個關鍵方面。但隨著頁面速度和行動裝置友好設計得提升,使得使用者對網頁設計的需求日益增長,設計時必須多考到殘疾人的需求,讓網站無論什麼情況下都必須能有完整體驗。所以優化您的網站,使您的網站更具功能性、可訪問性,不僅對客戶體驗上能有好印象,還可提高提升您的 SEO 及成交轉化率。