在視覺效果,算法更新和最佳實踐的流行度方面,每年都會發生很多變化,2019年網頁設計將會專注在使用者體驗。
2019年網頁設計趨勢務必考慮到速度、使用者體驗、設計簡約、不對稱佈局、視頻背景等等。
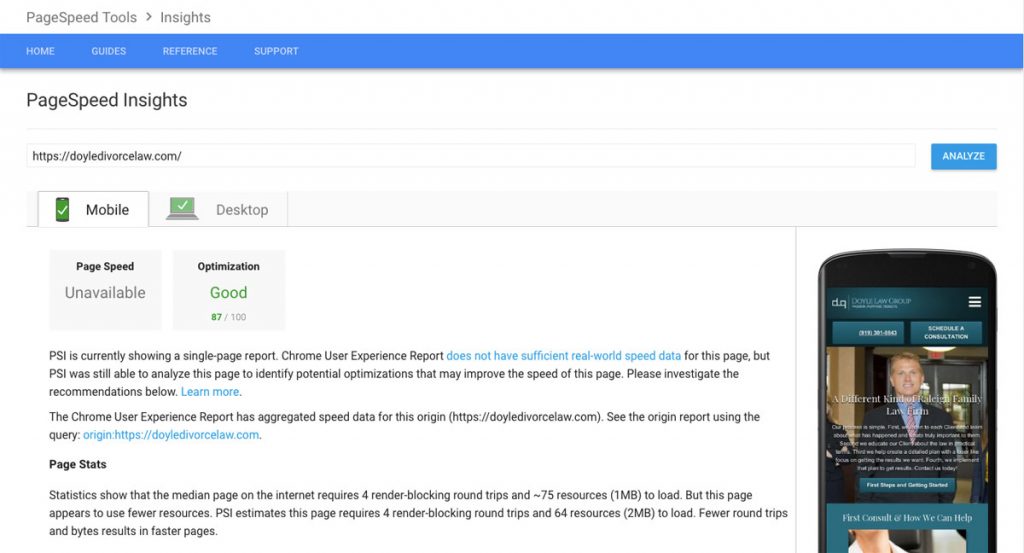
速度
你覺得新訪客願意用多少時間確認是不是自己要的?根據調查,每位新訪客只願意提供不到三秒鐘的時間去了解你的公司。每個人每天要接收的資訊很多,所以往往對於等待會浮躁及不耐煩,透過分析報表更能觀察出這點。Akamai和Gomez.com有為此特別進行的研究報告指出,50%的用戶希望當他們點擊某個網站時,網站應該在兩秒或更短的時間內加載完成,如果加載需要三秒或更長時間,他們將放棄繼續瀏覽這個網站。
現在很多網站設計得很漂亮,但如果為了這些美因而造成加載時間過長,可能會因為使用者不願意等待而造成潛在客戶流失的情況!所以網站需要加載更快,因此網頁在設計時需要優先考慮速度。網頁設計師一昧的要求前端人員將美麗的效果呈現出來,一定要將開啟網站的速度考慮進去。

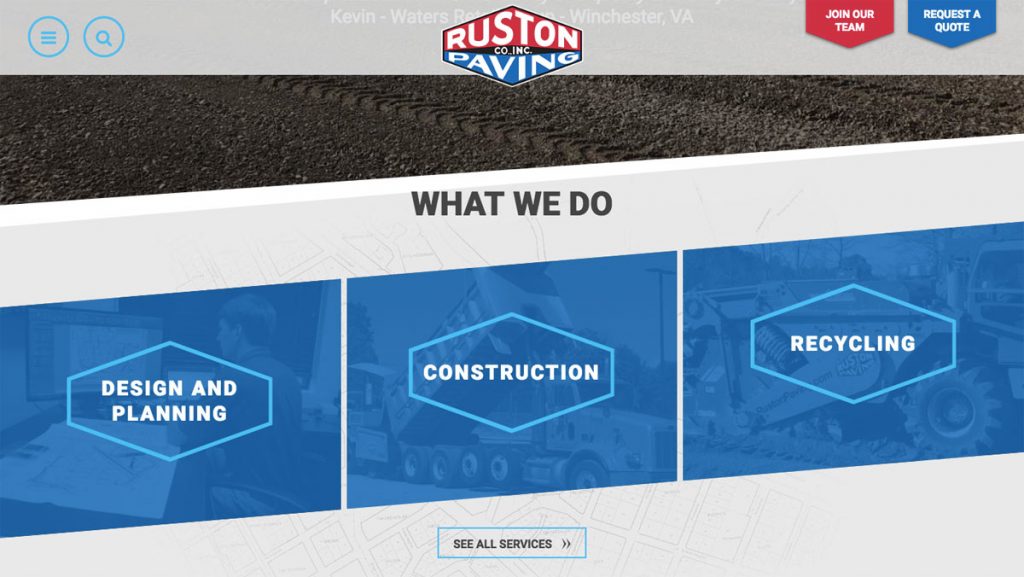
平面化設計
整潔、簡約的平面化設計的特點就是可以降低加載速度,是可以同時結合美及速度的一種設計美學,擺脫了混亂讓瀏覽著可以明顯的找到你網站中最重要的資訊。利用明亮的色彩,乾淨清晰的邊緣令人耳目一新的變化。其次平面化設計有助於滿足搜尋引擎所要求的速度,這就是為什麼平面化設計會這麼流行的原因。
行動裝置優先
速度不僅僅是Google用來衡量網站的指標。2015年行動裝置使用量已經超過了電腦裝置使用量,使得行動裝置成為全球最高的使用率。根據這一點,Google已確定改變了SEO搜尋引擎的排序公式,除了RWD必備外也將有AMP的網站設為優良網站。RWD網頁設計改變網站的設計方式。除了網站能在電腦上瀏覽正常,使用RWD讓網站瀏覽起來更完整,更要擁有AMP讓你的網站比別人更高一等。
Google這種對AMP的推動不僅僅基於排名因素或SEO,美化AMP網站也會增強使用者的網站體驗。這種設計趨勢將滿足了行動裝置的需求,並且很可能成為未來很長一段時間的趨勢。
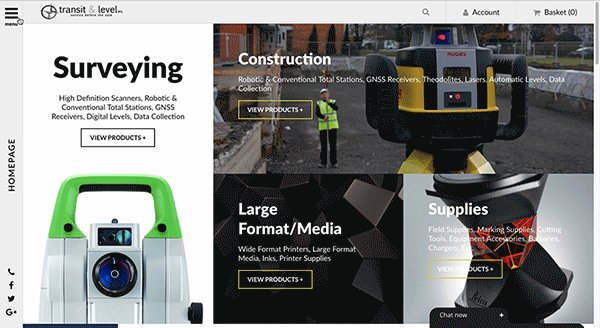
破格設計及不對稱設計
在2018年以前網頁設計都是依照網格系統設計。破碎的網格和不對稱的設計因前端的限制留下了很大的遺憾。儘管許多網頁設計師還是維持原有的網格設計,但也有近期也有許多設計師推動新式的破格設計。
網格系統指的是幾十年來在各種設計框架的基礎,從網頁到報紙再到印刷和戶外廣告。網格系統可以幫助設計人員在將內容(圖像,標題,副本,號召性用語)添加到他們正在使用的任何媒體中時輕鬆保持對齊和一致性。
一直以來破格設計(不對稱設計)許多人稱之為草率或分散注意力的設計,使用戶無法專注於頁面的最重要部分。但近期很多設計師突破了這個問題,他們找到了一種不像大多數其他網站設計的方式,同時又沒有分散注意力的方法,也讓破格設計(不對稱設計)越來越受歡迎。
設計師能夠通過經驗打破網格模式並通過規範中的不對稱來建立層次結構來呈現。使用特別的調配搭配顏色和紋理進行分層,並使用重複不規則的圖案及留白空間以創造式覺得的深度感。

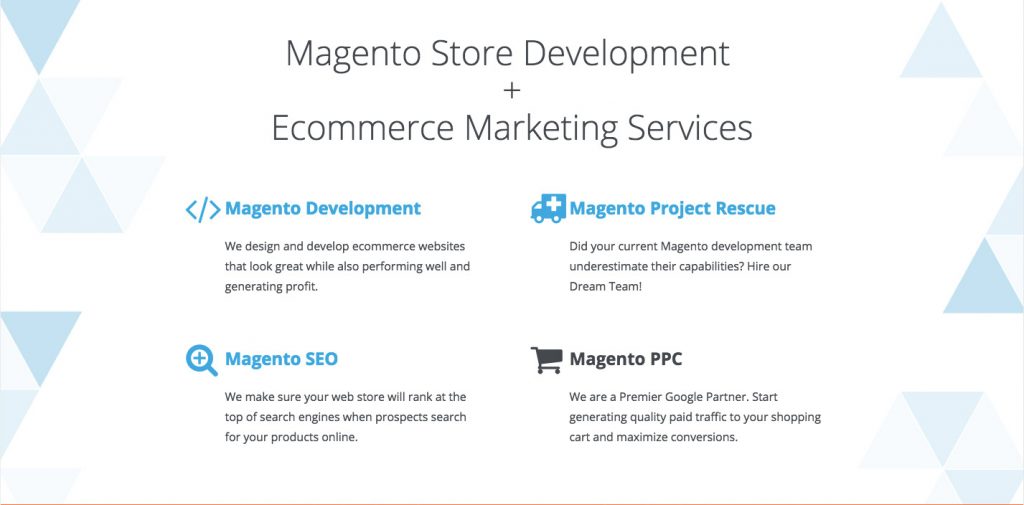
輔助圖形
簡單的幾何形狀與明亮的顏色可以創造不一樣的視覺效果,輔助圖形可以中和平面及不對稱設計之間的視覺差異。
形狀就像顏色一樣,人們自然會將思想和情感聯繫在一起。矩形代表穩定性,圓圈是統一的,三角形和菱形是動態的。可以利用特定形狀或不同的形狀組合來塑造你希望讓訪客感受到的情境。
輔助圖形可以被大量使用或者酌量使用,使用多少取決於你的品牌美感。輔助圖形可以輕鬆幫助你建立視覺層次結構,並引起訪客的注意。這就是為什麼我們將在2019年繼續看到更多的網頁設計上應用這個方法。

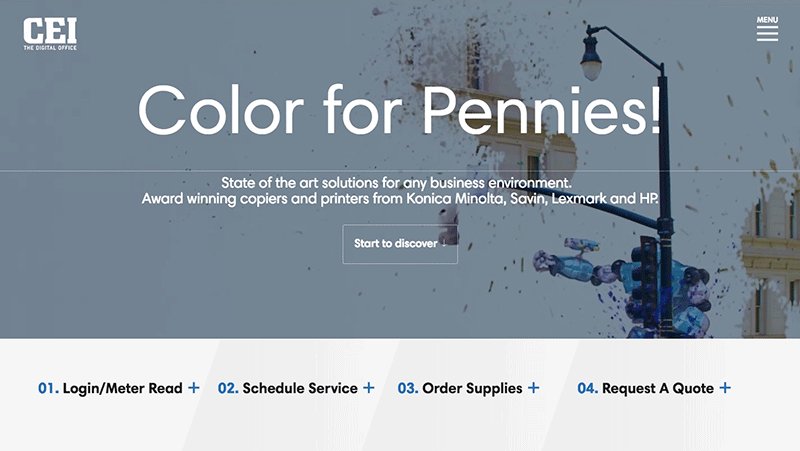
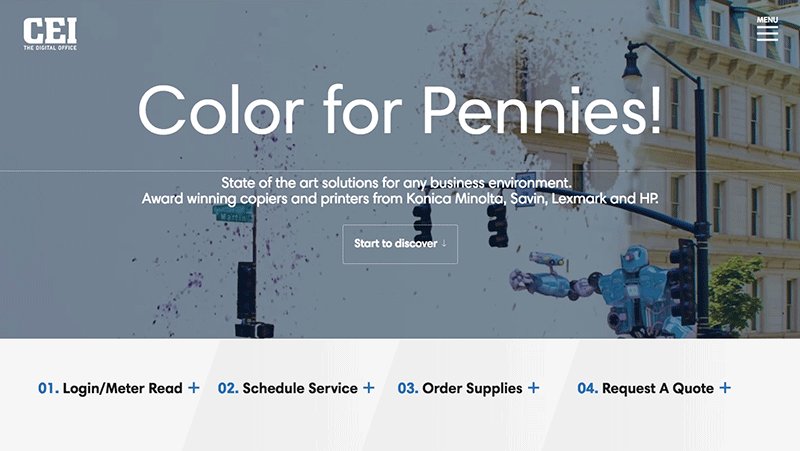
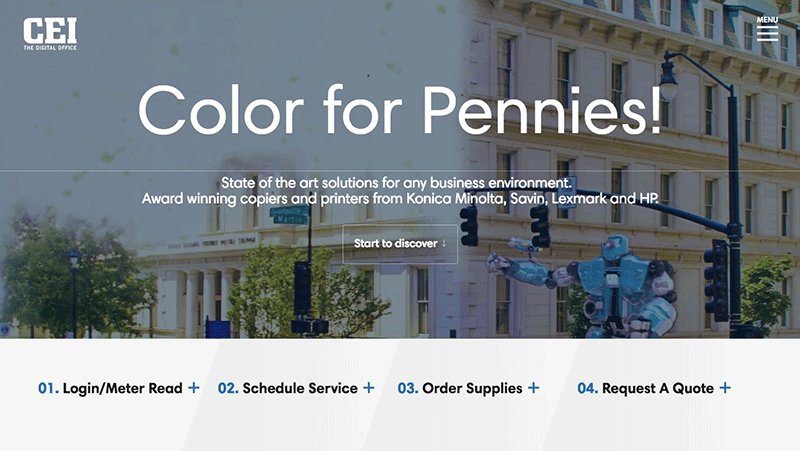
一頁式網站設計
在談論2019年的網頁設計趨勢時,速度和極簡主義是一次又一次出現,這也是一頁式網站設計(也稱為名片式網站設計)也成為2019年網頁設計趨勢的主要原因。一頁式網站設計是有非常直覺的描述,它指的是只有一個頁面而不是多個服務頁面或博客文章的網站都整齊排列在一個龐大的層次結構下。
從傳統的SEO角度來看,這似乎是一個錯誤方向,因為如果沒有豐富的頁面和內容,對特定關鍵字進行排名會非常困難,也不容易實現其他進階的SEO操作。這樣的想法依舊還是對的,但是雖然一頁式網站設計在SEO行銷策略操作上會更難,但一頁式網站也有它其他的優點。
就如上面幾點所說,因為一頁式網站設計可以在行動裝置上快速輕量的瀏覽。通過程式語法的減少,讓訪客可以獲得更好的使用者體驗,並在SEO搜索引擎中較良好的優先權。
目前很多企業喜歡一頁式網站設計不僅僅是容易使用,更能獲得更高轉換率。在一般企業型網站上,所有SEO操作都是為了讓潛在客戶更能找到,並讓他們能夠瀏覽你的網站,增加購買因素。而對於單頁網站,訪客無處可分散注意力,一整頁的每個區塊都有可能成為購買的因素,從而為企業帶來更多潛在客戶和更多業務。
雖然一頁式網站設計可能不會接管網頁設計的未來,但它肯定會在2019年繼續留下印記。
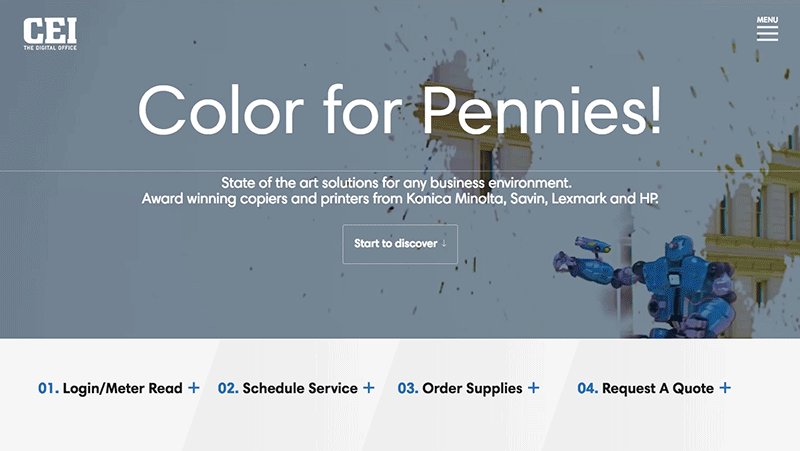
背景影片
儘管極簡主義、快速加載、平面化設計趨勢的新起,但背景影片仍然是2019年不可放棄的流行趨勢。你可能會認為前幾段說明速度是多麼重要,而影片會拖慢網站速度,但是有趣的是影片背景已被證明可以讓SEO增加更多停留轉換次數。
影片比文字或圖像更具吸引力,當訪客瀏覽你的網站,網站中同時有背景中播放影片時,他們可能會停下來觀看。而訪客在你的網站上停留的次數越多,他們轉換的可能性就越大,進而增加你的網站指標時間,讓你的網站平均時間越長,你的搜索引擎優化就越好。
背景影片可以為你的品牌做很多事情,只要視頻很短、靜音且有質感,更能為你的品牌加分。

微動畫
微觀動畫是一種微妙但引人注目的網頁設計趨勢。微動畫是一種通過小動畫在訪客在瀏覽網站時提供動畫小巧思的體驗。這些動畫可幫助訪客在瀏覽網站時滑鼠停留或點擊時對其進行動畫,例如當滑鼠移過按鈕時更改按鈕的顏色,或者點擊按鈕時展開選單。
還記得剛有提到像視頻一樣吸引訪客停留的動作,小動畫也有助於吸引使用者的注意力,並在他們瀏覽網站時為他們創造豐富的使用者體驗。正確使用微動畫會在網頁上創造出視覺層次感,並將訪客導引至想給他們看的內容,提高購賣率。

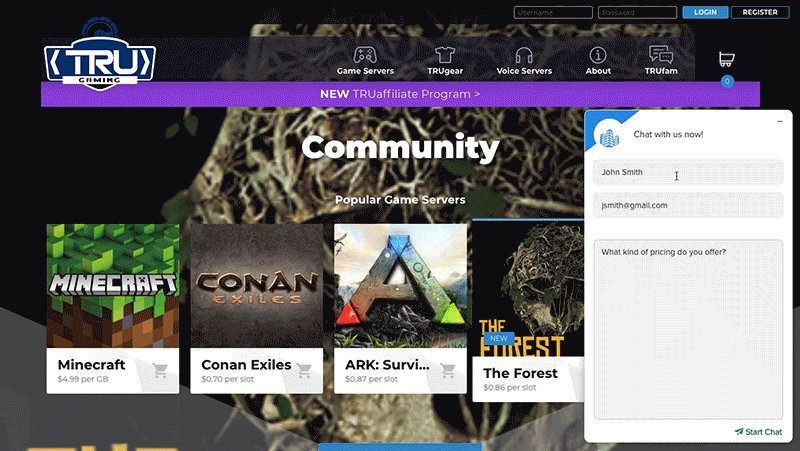
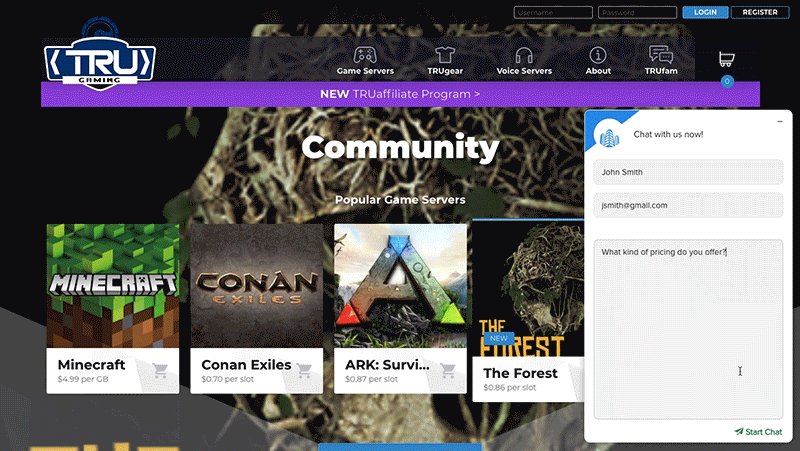
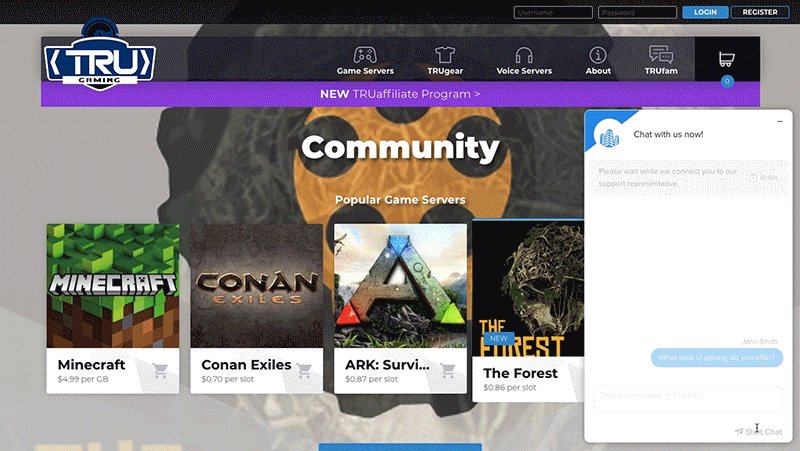
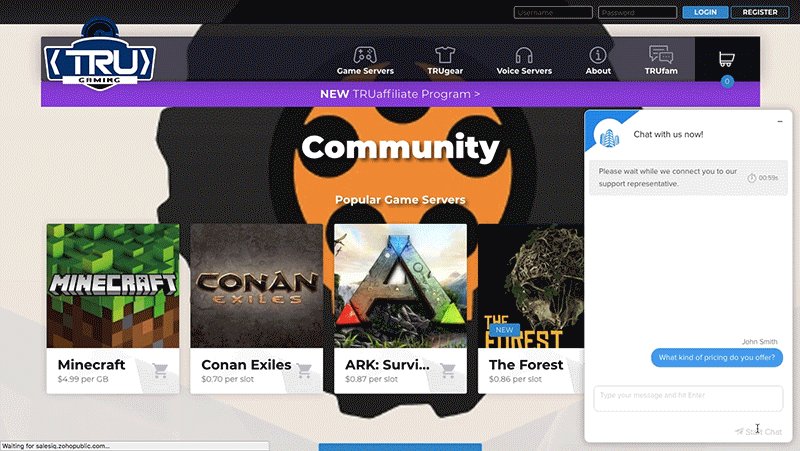
聊天機器人/客服視窗
在過去幾年中,客戶與線上客服或線上機器人溝通變得越來越普遍。
當20年前首次推出時,這些機器人難以解決問題(還記得用大聲,堅定的語氣發出你的命令嗎?),但多年來經過不斷的改進,機器人變得更聰明了人工智能(AI)和機器學習。像是當您在搜尋時輸入文字,Google可以立即自動建議。像是Facebook詢問我們是否想在照片中標記自己。它還使用位置數據及學習了我們的閱讀習慣,因此它明確的向我們展示我們可能會喜歡的廣告、事件和訊息。
聊天機器人學習將增強用戶與企業的互動,特別是大多數聊天機器人都有自動回覆功能可以為您無縫地與用戶交互,並提前提供客戶服務,同時收集客戶的需求資訊,提高企業成交率。
想像一下,通過簡單地分析客戶與公司的互動,已經確切知道客戶正在尋找什麼的商品。借助這些新技術,通過網絡的客戶服務每天都變得更快,更高效。