
【我們為什麼選擇這篇文章?】
在去年,我們介紹了「2019年網頁設計新趨勢」,而來到了2020年,如何確保網站內容清晰整潔的同時,又有豐富且吸睛的視覺效果?趕快來了解,並做為您下新網站設計的運用依據吧!
在2020年的10個網站趨勢,分別為:
- 極簡風(Super Minimal)
- 沉浸式3D體驗(Immersive 3D Art)
- 功能型微互動(Micro-Interactions)
- 等距視角(Rise of Isometric)
- 幾何圖形(Geometric)
- 微動畫(Micro-Animations)
- 向量插畫風(Illustration)
- 自然/有機線條(Organic/Natural Shapes)
- 大標題(Large Typography)
- 優雅的色彩及漸層(Elegant Colors & Gradients)
#1. 極簡風(Super Minimal)
『Less is more.』 這句經典名言來自德裔美籍的建築師Ludwig Mies van der Rohe,作品本身盡可能的減少多餘的元素,忠於物質本身的特性。在二十世紀初期不僅深深影響建築界、藝術界,至今人機介面設計也受其啟發。
2020年極簡風還是個趨勢,它像是一個看不膩的介面,在網頁設計上,極簡主義的目的是以最簡潔的方式呈現最重要的資訊,屏除其他會讓使用者分心的不必要元素。它將設計省略到最小限度,只留下真正引人注意的內容,這樣一種表現風格,通過極簡風格,可以將設計的意圖與目的更準確的傳達出來。 雖然聽起來很簡單,但是實際情況上,「取捨」往往是最困難的。捨棄壞主意並不難,如何捨棄其他好的內容,才是極簡主義的挑戰。
案例欣賞:
出處:https://dribbble.com/shots/9136056-MUUTO-UI-Interaction
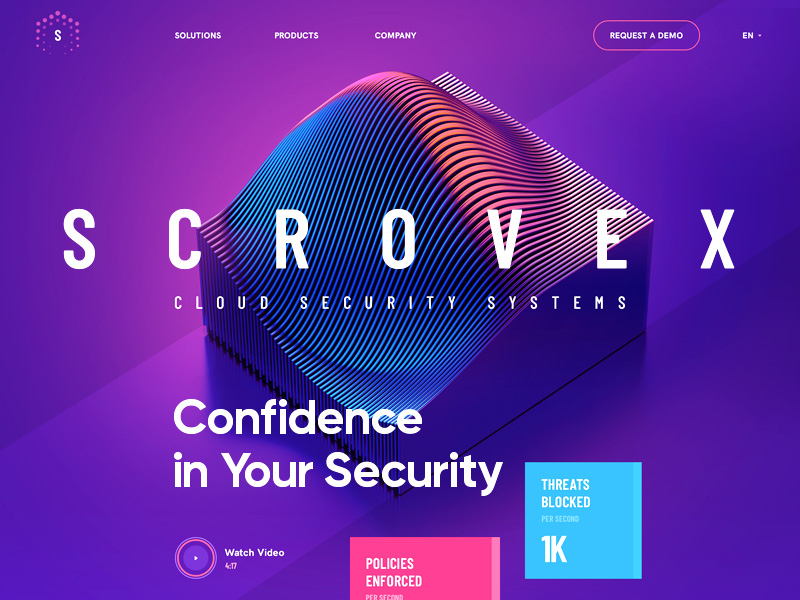
#2. 沉浸式3D體驗(Immersive 3D Art)
「沉浸式設計(Immersive design)」是在《設計的法則》這一本書中提到,現在基本上,只要是負責手機應用產品,介面和使用者體驗(UI & UX)的設計工作者,都必須知道的一門學問。
沉浸式設計,用個比較淺白的方式來解釋,就是使用了心流理論(flow)核心概念。
而將沉浸式的體驗應用到網站上,則是用來吸引用戶眼球最直接的方式。
為什麼會這麼說?因為在資訊流通快速的時代,現代人較沒有過多的時間用文字去了解一項商品,甚至是知識等,因此浸式體驗可以直接帶你進入任何一種情況,讓你身歷其中,迅速的進入狀況。
案例欣賞:

出處:https://dribbble.com/shots/6719357-Scrovex-Cloud-Security
#3. 功能型微互動(Micro-Interactions)
功能型的微互動指的是:在網頁上,使用者參與單一功能的過程。而互動的過程中,使用者幾乎不會花費太多的學習力,因為流程的安排與設計能流暢自然。
基本上在功能型的微互動中可達成三項具體的功用:
- 快速的傳遞資訊或反饋
- 視覺化操作後的結果
- 協助使用者了解各功能背後的運行方式
微互動的目的在於創造或是參與和使用者互動的機會。理想的情況下,好的互動設計能夠帶給使用者一些愉悅感。但千萬不要小看這些細節上的處理,它很有可能會間接影響你在操作這些產品時的意願。
其實微互動已經早在2016年就廣泛引起關注,由於行動裝置的普遍,加強用戶體驗已經是不可或缺的一個關鍵,從以前使用細微動畫的形式出現,到現在在操作功能中加入微互動的表現,說明了即使這項趨勢不斷的在進化與演變。
案例欣賞:
出處:https://dribbble.com/shots/6945782-Bike-Shop-Interaction
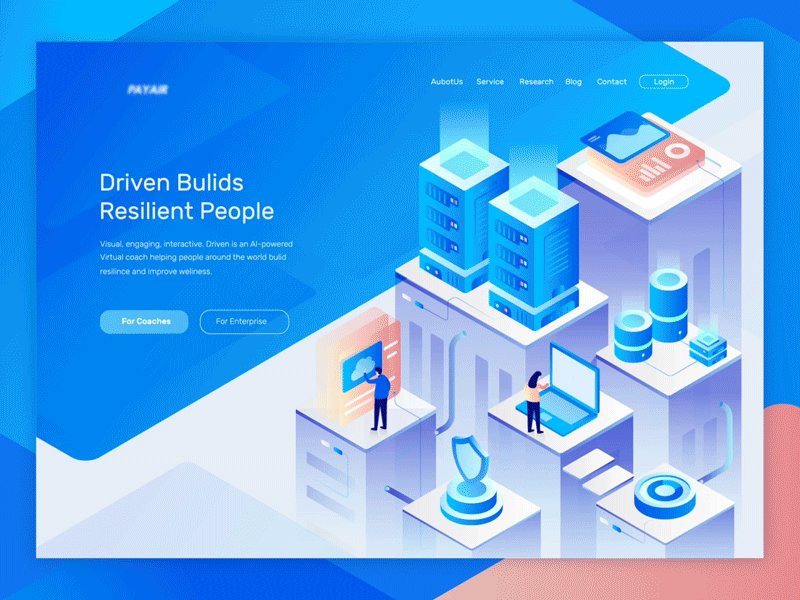
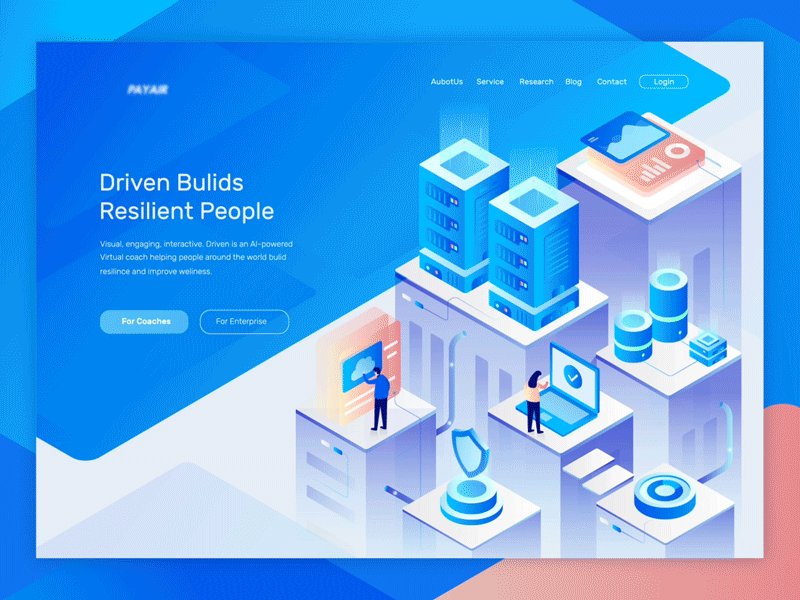
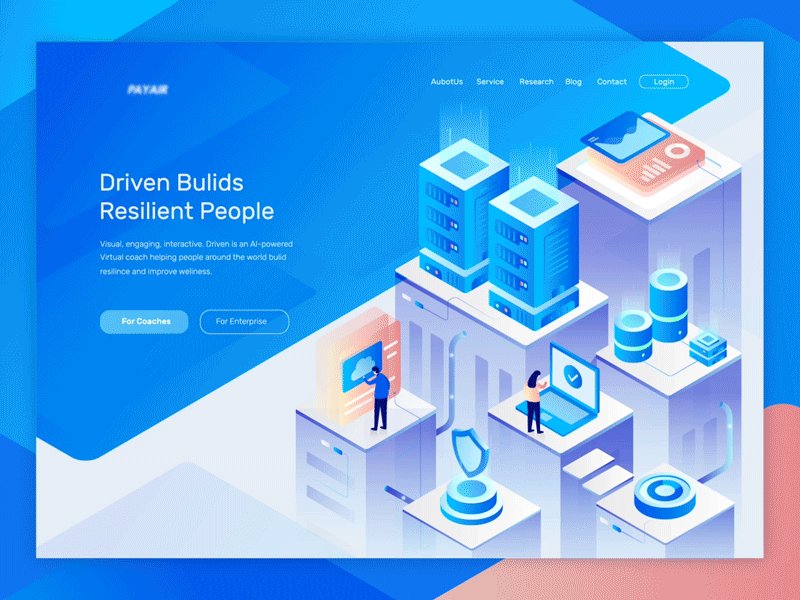
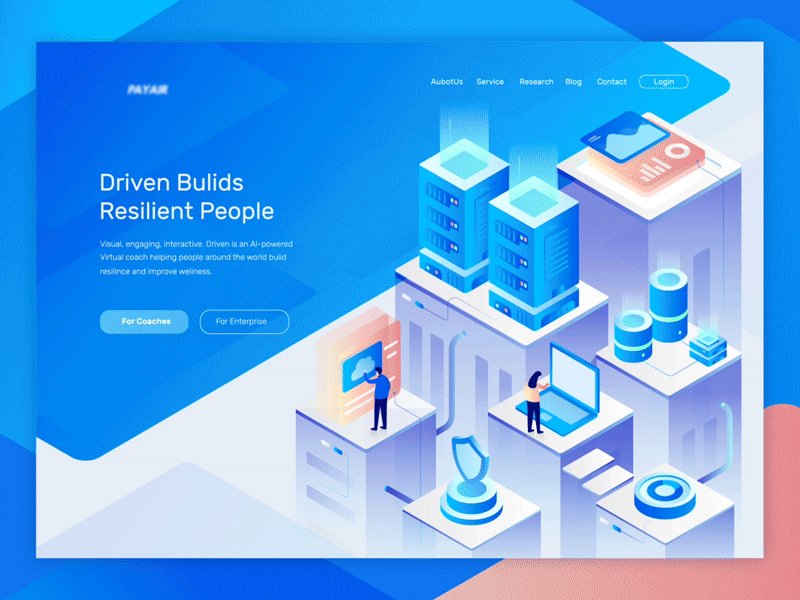
#4. 等距視角(Rise of Isometric)
等距視角:是指繪製物體時每一邊的長度都按繪圖比例縮放,為了增加立體感而採用45度視角,而物體上所有平行線在繪製時仍保持平行的一種顯示方法,並擁有出色的視覺表現。最早是出現在電腦應用程式的圖像,以及早期的8位元電子遊戲,近幾年來的被廣泛的使用在地圖、城市等圖形上。
等距視角不只在網頁設計上保有趨勢,且廣泛應用在資訊設計和簡報設計等,也在這段期間經歷過多次變革。2020 年的等距視角,將會以動畫呈現。未來可望繼續演進,最終能與觀眾互動、遊戲。
案例欣賞:

出處:https://dribbble.com/shots/5454972-Server-Hosting-Animation-Header-Concept
#5. 幾何圖形(Geometric)
自從Apple發動了一波「扁平化設計」後,幾何曲線的設計風格引起了風潮,但是否是智慧型手機的最佳視覺方案,至今雖仍有爭議,但也確實影響了網頁設計的趨勢。網頁設計中的構圖也足以影響到整個網站給人的感受,些許的改變和簡單的創新也許就能起到事半功倍的效果,讓網站給人的視覺感受耳目一新。
幾何圖形在頁面中往往能起到大梁的作用,也是設計網頁內容最為常用的承載面板。這些圖形合理的搭配和有效的穿插,能使頁面除了資訊傳達外,更具層次感和觀賞性。
使用幾何圖形的方式包括:紋路、圓形、線條等元素,而這些早在2016年就開始流行起來的設計風格,其實並不是很新的網頁設計元素,但隨著設計的進化又有更多玩法。2020年相信可以看到更多混盒型態的圖形設計於網頁上。
出處:https://dribbble.com/shots/5724524-Design-Exchange-Where-will-design-take-you
#6. 微動畫(Micro-Animations)
微動畫在網頁設計上一直保有不敗的趨勢,與上述的「功能型微互動」有著些微的不同,主要是將動畫呈現在網頁的圖像以及區塊上,以及滾動頁面時造成的視差感,讓網頁區塊以動態方式出現。
而2020的微動畫將在進化,除了大區塊的動畫表現,也著重在點綴頁面豐富性及有趣性上,這類的小巧思讓網頁多增可看性也多了些生動。
出處:https://dribbble.com/shots/6840107-Landing-page-Asian-Cuisine
#7. 向量插畫風(Illustration)
我們的生活充斥著數位產品、軟體服務等,而許多科技公司專注於提升產能,使得我們每天面對冰冷的螢幕、間接的人際互動,使工作變得不是那麼有趣。 Slack的藝術總監Russell Shaw說:「是的,這雖然是工作,但工作也可以很有趣。因此,插畫是一個很棒的媒介,讓用戶感受到友善及溫暖的人性。」
插畫風格一直是非常流行的設計手法,尤其自2017下半年至2018年後,扁平化設計的出現結合至向量插畫裡,運用形狀及純色表現輪廓,帶給用戶更俐落的感官享受。

出處:https://dribbble.com/shots/6164531-A-girl-in-white
#8. 自然/有機線條(Organic/Natural Shapes)
何謂有機:有機形狀主要定義在一些不規則或者不對稱的形狀上,在自然界中可以很常可以發現這類型的樣式出現,如葉子、花等。
雖然網頁通常是為系統網格設置的,但設計師們正在轉向自然形狀和流暢的線條。由於有機形狀自然不完美且不對稱,因此它們可以為網頁設計提供深度,使頁面元素脫穎而出。它們基於自然(想像樹木和山丘的彎曲形式),但自由繪製的元素可以捕捉人為事故的自發性。
出處:https://dribbble.com/shots/7377235-World-Class-Investment-Platform-Animation-Header
#9. 大標題(Large Typography)
大標題有大量留白和大字體兩個特點,除了為用戶提供兩個主要的好處:
- 讓文本更突出
- 更方便閱讀
除此之外,2020的大標題還應用在網頁裝飾表現上,例如將標題在頁面綜合交錯的編排,使得整個網頁布局有更多的留白,也讓文字更顯得生動有趣。
出處:https://dribbble.com/shots/8181325-Shamel
#10. 優雅的色彩及漸層(Elegant Colors & Gradients)
優雅色彩的定義包括:紅寶石、祖母綠、藍寶石,以及金、銀、青銅等顏色
在過去的幾年中,平面化顏色一直是比較受歡迎的網頁設計趨勢,且漸層在2018年大舉復出,但廣泛應用明亮且飽和的色彩。不過2020開始的漸層應用會結合優雅的色彩,帶來更多神秘且穩重的視覺享受。
出處:https://dribbble.com/shots/6918269-Traffic-of-Tomorrow

